El rendimiento de un sitio web es crucial para atraer y retener a los visitantes. Una de las principales causas de lentitud en la carga de una página es la cantidad de archivos y recursos innecesarios que se cargan en segundo plano. es una herramienta innovadora que llega para solucionar este problema. Esta plugins de WordPress te permite identificar y eliminar archivos y recursos no utilizados, reduciendo así la carga de tu sitio web y mejorando su rendimiento. Descubre cómo puede revolucionar la forma en que gestionas tus activos y mejora la experiencia del usuario.
Optimización de recursos con Asset CleanUp: Herramienta para mejorar el rendimiento de sitios web
El Asset CleanUp es una herramienta esencial para cualquier sitio web que busca mejorar su rendimiento y cargar páginas más rápidas. Esta tecnología permite a los desarrolladores y administradores de sitios web identificar y eliminar recursos innecesarios que pueden estar ralentizando la carga de sus páginas. A continuación, se presentan algunos aspectos importantes relacionados con el Asset CleanUp.
¿Qué son los recursos innecesarios?
Los recursos innecesarios se refieren a archivos JavaScript, CSS, imágenes y otros elementos que se cargan en una página web pero no se utilizan realmente. Estos recursos pueden provenir de plugins, temas o módulos que se han agregado al sitio web pero no se utilizan activamente. Algunos ejemplos de recursos innecesarios pueden ser: Archivos JavaScript que no se utilizan en una página específica Estilos CSS que no se aplican a elementos visibles en la página Imágenes que no se muestran en la página
| Tipo de recurso | Ejemplo |
|---|---|
| Archivo JavaScript | jquery.min.js |
| Estilo CSS | styles.css |
| Imagen | logo.png |
Cómo funciona el Asset CleanUp
El Asset CleanUp funciona analizando los recursos que se cargan en una página web y determinando si son necesarios o no. Esta herramienta utiliza técnicas de análisis avanzadas para detectar recursos innecesarios y proporciona una lista de recursos que pueden ser eliminados. Luego, los desarrolladores y administradores de sitios web pueden utilizar esta lista para eliminar los recursos innecesarios y mejorar el rendimiento de su sitio web.
Ventajas de utilizar Asset CleanUp
El uso de Asset CleanUp puede traer numerous beneficios para un sitio web, entre ellos: Mejora del rendimiento: Al eliminar recursos innecesarios, el sitio web se carga más rápido y los usuarios tienen una experiencia más fluida. Reducción del tamaño de la página: Al eliminar archivos y elementos innecesarios, el tamaño de la página se reduce, lo que a su vez reduce la cantidad de datos que se deben cargar. Mejora de la seguridad: Al eliminar archivos y elementos innecesarios, se reduce el riesgo de vulnerabilidades de seguridad.
Cómo implementar Asset CleanUp en un sitio web
Implementar Asset CleanUp en un sitio web es un proceso relativamente sencillo. Primero, es necesario instalar la herramienta en el sitio web, ya sea a través de un plugin o mediante la integración manual en el código del sitio. Luego, se debe configurar la herramienta para que analice los recursos que se cargan en la página y proporcione una lista de recursos innecesarios. Finalmente, los desarrolladores y administradores de sitios web pueden utilizar esta lista para eliminar los recursos innecesarios y mejorar el rendimiento de su sitio web.
En resumen, el Asset CleanUp es una herramienta esencial para cualquier sitio web que busca mejorar su rendimiento y cargar páginas más rápidas. Al identificar y eliminar recursos innecesarios, los desarrolladores y administradores de sitios web pueden mejorar la experiencia del usuario y reducir el riesgo de vulnerabilidades de seguridad.
¿Qué es Asset Cleanup Pro?

Asset Cleanup Pro es una herramienta de optimización de rendimiento para sitios web que se centra en eliminar archivos y recursos innecesarios para mejorar la velocidad de carga y el rendimiento general del sitio. Esta herramienta se basa en la idea de que muchos sitios web cargan archivos y recursos que no se utilizan, lo que ralentiza la carga y afecta la experiencia del usuario.
Funcionalidades clave
Asset Cleanup Pro ofrece varias funcionalidades clave para optimizar el rendimiento del sitio web, entre las que se incluyen:
- Eliminación de archivos CSS y JavaScript no utilizados
- Remoción de recursos innecesarios, como imágenes y scripts
- Minificación y compresión de archivos para reducir su tamaño
Ventajas de utilizar Asset Cleanup Pro
Entre las ventajas de utilizar Asset Cleanup Pro se encuentran:
- Mejora la velocidad de carga del sitio web
- Reduce el tamaño de los archivos y recursos, lo que mejora la eficiencia en la carga
- Ayuda a mejorar la experiencia del usuario y la satisfacción général
<h3.GetIntegración con CMS y frameworks populares
Asset Cleanup Pro se puede integrar con algunos de los CMS y frameworks más populares, como:
- WordPress
- Joomla
- Drupal
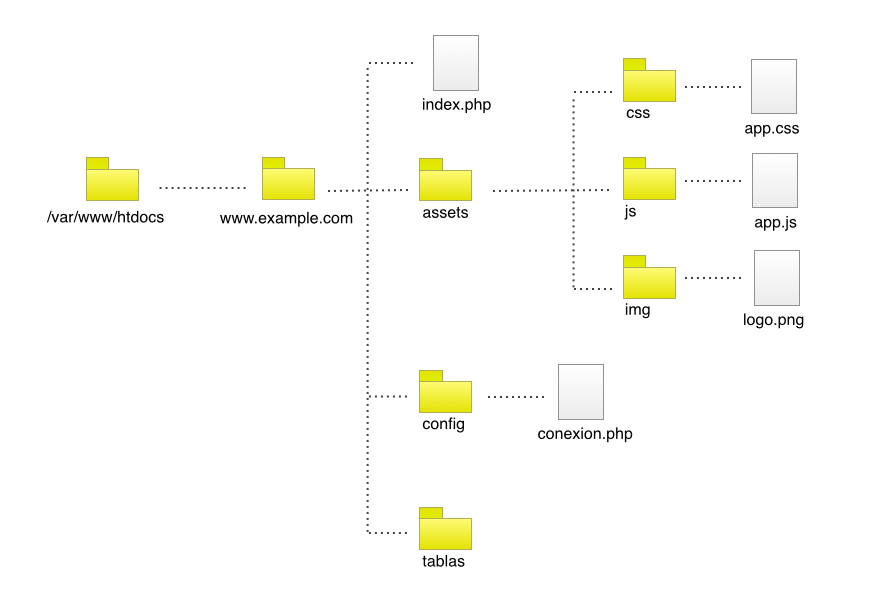
¿Qué va dentro de assets?

En la carpeta `assets` de un proyecto, se almacenan los archivos estáticos que se utilizan en la aplicación, como imágenes, archivos de audio y video, hojas de estilo en cascada (CSS), archivos JavaScript, fuentes y otros recursos.
Imágenes y archivos multimedia
Dentro de la carpeta `assets`, se suelen almacenar las imágenes y archivos multimedia que se utilizan en la aplicación, como logos, iconos, fotos, archivos de audio y video, entre otros. Estos archivos se utilizan para darle un toque visual y atractivo a la aplicación, y para proporcionar información adicional al usuario.
- Imágenes en formato JPEG, PNG, GIF, SVG, etc.
- Archivos de audio en formato MP3, WAV, OGG, etc.
- Archivos de video en formato MP4, AVI, MOV, etc.
Archivos de estilo y layout
En la carpeta `assets`, también se almacenan los archivos de estilo y layout que se utilizan para darle forma y diseño a la aplicación, como hojas de estilo en cascada (CSS), archivos LESS o SASS, fuentes y otros recursos.
- Hojas de estilo en cascada (CSS)
- Archivos LESS o SASS
- Fuentes personalizadas
Archivos de código y recursos adicionales
Finalmente, la carpeta `assets` puede contener archivos de código y recursos adicionales que se utilizan en la aplicación, como archivos JavaScript, archivos de configuración, archivos de datos y otros recursos.
- Archivos JavaScript
- Archivos de configuración
- Archivos de datos
¿Qué son los assets en programación?

Los assets en programación se refieren a los recursos que se utilizan para desarrollar, ejecutar y mantener una aplicación o sistema informático. Estos recursos pueden ser de various tipos, como archivos de imagen, sonido, video, documentos, datos, código fuente, entre otros.
Tipos de assets en programación
Los assets en programación pueden ser clasificados en diferentes categorías, dependiendo de su función y naturaleza. A continuación, se presentan algunos ejemplos:
- Assets de código: Son los archivos de código fuente que componen una aplicación o sistema, como archivos de Java, Python, C++, entre otros.
- Assets de medios: Incluyen archivos de imagen, video, audio y otros tipos de archivos multimedia que se utilizan en una aplicación o sitio web.
- Assets de datos: Son los archivos de datos que se utilizan para almacenar información, como bases de datos, archivos de configuración, entre otros.
Importancia de los assets en programación
Los assets en programación son fundamentales para el desarrollo y mantenimiento de una aplicación o sistema informático. A continuación, se presentan algunas razones por las que los assets son importantes:
- Acceso a recursos: Los assets permiten a los desarrolladores acceder a los recursos necesarios para desarrollar y ejecutar una aplicación.
- Reutilización de código: Los assets de código permiten reutilizarcomponentes y fragmentos de código para ahorrar tiempo y esfuerzo.
- Mejora de la experiencia del usuario: Los assets de medios y datos permiten crear una experiencia del usuario más rica y atractiva.
Administración de assets en programación
La administración de assets en programación implica la gestión y organización de estos recursos para asegurarse de que estén disponibles y accesibles cuando se necesitan. A continuación, se presentan algunas buenas prácticas para la administración de assets:
- Uso de sistemas de control de versiones: Utilizar sistemas de control de versiones como Git para gestionar y rastrear cambios en los assets.
- Organización lógica: Organizar los assets de manera lógica y estructurada para facilitar su acceso y reutilización.
- Documentación: Documentar los assets para que otros desarrolladores puedan entender su función y uso.
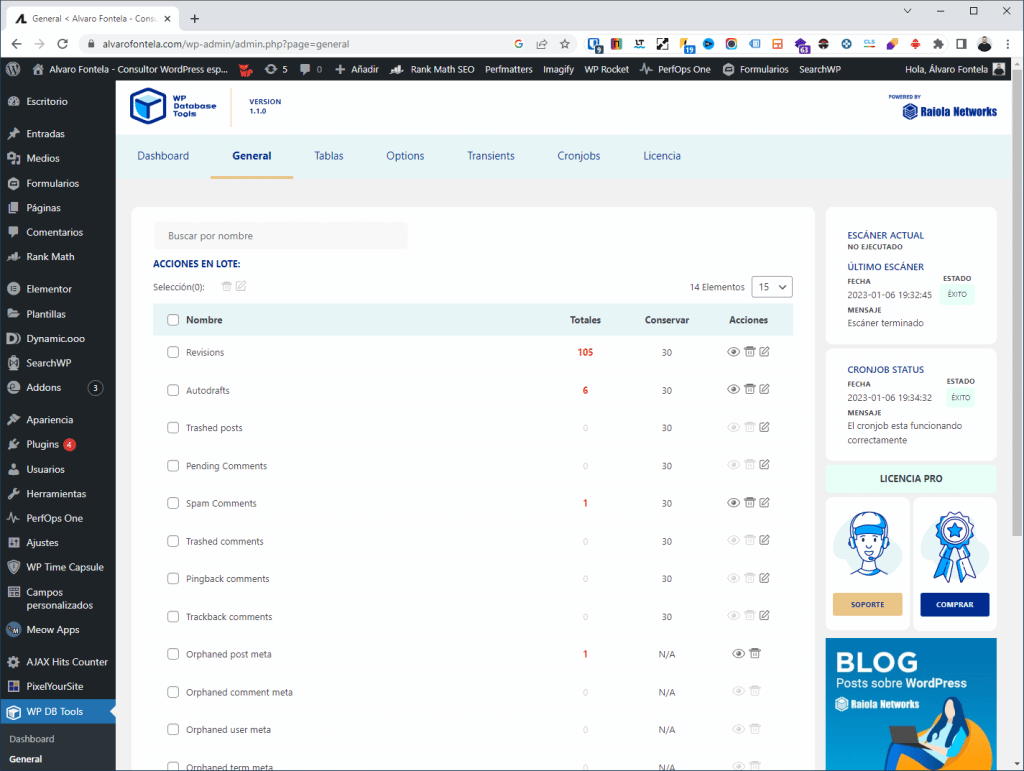
¿Qué es la limpieza de activos de WP en WordPress?

La limpieza de activos de WP en WordPress se refiere al proceso de optimización y reducción del peso de los archivos y recursos utilizados por un sitio web construido con WordPress. Esto incluye imágenes, archivos CSS, JavaScript, fuentes y otros elementos que se cargan junto con la página. La limpieza de activos de WP se enfoca en minimizar el tamaño de estos archivos y recursos, lo que a su vez mejora la velocidad de carga del sitio web y la experiencia del usuario.
¿Por qué es importante la limpieza de activos de WP?
La limpieza de activos de WP es importante porque un sitio web que carga rápidamente puede mejorar la experiencia del usuario, aumentar las conversiones y reducir el abandono de la página. Algunas razones por las que la limpieza de activos de WP es crucial son:
- Mejora la velocidad de carga: Al reducir el tamaño de los archivos y recursos, se reduce el tiempo que tarda en cargar la página.
- Incrementa la experiencia del usuario: Un sitio web rápido y fluido mejora la experiencia del usuario y aumenta la satisfacción.
- Mejora el SEO: La velocidad de carga es un factor importante en el ranking de búsqueda de Google, por lo que un sitio web rápido puede mejorar su visibilidad en los resultados de búsqueda.
Tipos de activos que se pueden limpiar en WordPress
Existen varios tipos de activos que se pueden limpiar en WordPress para mejorar la velocidad de carga del sitio web. Algunos de los activos que se pueden limpiar son:
- Imágenes: Las imágenes pueden ser optimizadas reduciendo su tamaño sin afectar su calidad.
- Archivos CSS y JavaScript: Estos archivos se pueden minimizar y comprimir para reducir su tamaño.
- Fuentes: Las fuentes se pueden optimizar reduciendo su tamaño y número de solicitudes.
- El HTML se puede minimizar y comprimir para reducir su tamaño.
Herramientas para la limpieza de activos de WP en WordPress
Existen varias herramientas disponibles para la limpieza de activos de WP en WordPress. Algunas de las herramientas más populares son:
- WP Rocket: Un plugin de WordPress que ofrece una variedad de opciones de optimización y limpieza de activos.
- W3 Total Cache: Un plugin de WordPress que se enfoca en la optimización de la velocidad de carga y la limpieza de activos.
- Autoptimize: Un plugin de WordPress que se enfoca en la minimización y compresión de archivos CSS, JavaScript y HTML.
Mas Informacion
¿Qué es Asset CleanUp y cómo funciona?
Asset CleanUp es una herramienta de optimización de recursos para sitios web que permite identificar y eliminar archivos CSS y JavaScript innecesarios que no se utilizan en una página específica. De esta manera, se reduce la cantidad de peticiones HTTP y el tamaño total de los archivos cargados, lo que a su vez mejora la velocidad de carga y el rendimiento del sitio web. Al utilizar Asset CleanUp, los desarrolladores y propietarios de sitios web pueden identificar fácilmente los recursos que no se están utilizando y eliminarlos sin afectar la funcionalidad del sitio web. Esto se logra mediante un proceso de análisis automatizado que identifica los recursos cargados en cada página y los compara con los recursos que se utilizan en realidad.
¿Cómo puedo instalar y configurar Asset CleanUp en mi sitio web?
Para instalar Asset CleanUp en tu sitio web, debes seguir unos sencillos pasos. En primer lugar, debes descargar e instalar el plugin en tu sitio web basado en WordPress. Una vez instalado, debes activarlo y configurar las opciones básicas, como la selección de los tipos de archivos que deseas analizar y las reglas de exclusión para ciertos archivos o carpetas. Luego, debes ejecutar el análisis de recursos para que Asset CleanUp identifique los archivos innecesarios. Finalmente, puedes visualizar los resultados del análisis y eliminar los archivos que no se utilizan. Asset CleanUp también ofrece opciones avanzadas para personalizar la configuración y adaptarla a las necesidades específicas de tu sitio web.
¿Es seguro utilizar Asset CleanUp para eliminar archivos CSS y JavaScript?
Sí, Asset CleanUp es seguro para eliminar archivos CSS y JavaScript innecesarios. El plugin utiliza un algoritmo avanzado para identificar los recursos que no se utilizan en una página específica y solo elimina los archivos que no están siendo utilizados por el sitio web. Además, antes de eliminar cualquier archivo, Asset CleanUp proporciona una vista previa de los resultados del análisis, lo que te permite revisar y confirmar los cambios antes de aplicarlos. También es posible configurar reglas de exclusión para ciertos archivos o carpetas para evitar la eliminación accidental de recursos importantes. En resumen, Asset CleanUp es una herramienta confiable y segura para optimizar los recursos de tu sitio web.
¿Asset CleanUp es compatible con otros plugins y temas de WordPress?
Sí, Asset CleanUp es compatible con la mayoría de los plugins y temas de WordPress. El plugin utiliza un enfoque modular para analizar y eliminar recursos, lo que significa que no interferingirá con el funcionamiento de otros plugins y temas. Además, Asset CleanUp está diseñado para ser flexible y adaptable, por lo que es compatible con una variedad de configuraciones de sitio web y tecnologías. Sin embargo, como con cualquier plugin, es importante probar Asset CleanUp en un entorno de prueba antes de instalarlo en tu sitio web de producción para asegurarte de que funcione correctamente con tus plugins y temas específicos.