La creación de contenidos en WordPress ha evolucionado significativamente con la llegada de Gutenberg, el editor de bloques que revoluciona la forma en que diseñamos y estructuramos nuestros sitios web. Entre las muchas funcionalidades que ofrece, destacan los Gutenberg Blocks, componentes reutilizables que permiten crear layouts personalizados y atractivos de manera sencilla. En particular, los bloques apilables (Stackable) ofrecen una gran flexibilidad y versatilidad para diseñar páginas web únicas y atractivas. En este artículo, exploraremos las posibilidades y beneficios de utilizar estos bloques en nuestro sitio web.
Descubre el Poder de los Gutenberg Blocks (Stackable) en WordPress
Los Gutenberg Blocks (Stackable) son una de las características más innovadoras y poderosas introducidas en WordPress con la llegada del editor de bloques Gutenberg. Estos bloques te permiten crear contenido de manera rápida y sencilla, arrastrando y soltando elementos en la pantalla de edición. Pero, ¿qué hace que los Gutenberg Blocks (Stackable) sean tan especiales?
¿Qué son los Gutenberg Blocks (Stackable)?
Los Gutenberg Blocks (Stackable) son una variante especial de los bloques de Gutenberg que te permiten apilar múltiples bloques uno encima del otro, creando así diseños complejos y atractivos de manera sencilla. Esto te permite crear layouts personalizados sin necesidad de conocimientos de programación o diseño avanzado.
Ventajas de utilizar Gutenberg Blocks (Stackable)
La utilización de Gutenberg Blocks (Stackable) ofrece varias ventajas: Mayor flexibilidad en la creación de contenido Diseños más atractivos y personalizados Mayor velocidad en la creación de contenido No se requiere conocimiento de programación o diseño avanzado
Tipos de Gutenberg Blocks (Stackable)
Existen varios tipos de Gutenberg Blocks (Stackable) disponibles, algunos de los más populares son: | Tipo de Bloque | Descripción | | — | — | | Columnas | Permite crear layouts de columnas personalizadas | | Contenedor | Un contenedor flexible que puede contener otros bloques | | Galería | Un bloque para crear galerías de imágenes | | Tarjeta | Un bloque para crear tarjetas de contenido personalizadas | | Carrusel | Un bloque para crear carruseles de imágenes o contenido |
Cómo utilizar Gutenberg Blocks (Stackable) en WordPress
Para utilizar Gutenberg Blocks (Stackable) en WordPress, sigue estos pasos: 1. Instala el plugin de Stackable en tu sitio de WordPress 2. Activa el plugin y selecciona el bloque que deseas utilizar 3. Arrastra y suelta el bloque en la pantalla de edición 4. Configura las opciones del bloque según sea necesario 5.守Añade contenido al bloque y listo!
Mejora la experiencia del usuario con Gutenberg Blocks (Stackable)
Los Gutenberg Blocks (Stackable) no solo te permiten crear contenido de manera rápida y sencilla, sino que también mejoran la experiencia del usuario de tu sitio web. Al ofrecer diseños más atractivos y personalizados, puedes aumentar la interacción del usuario y mejorar la conversión en tu sitio web.
What are stackable Gutenberg blocks?

Los bloques apilables de Gutenberg (también conocidos como bloques anidados o bloques nested) son un tipo de bloque especial en el editor de bloques de WordPress, Gutenberg, que permiten a los usuarios crear estructuras de contenido más complejas y personalizadas.
Características clave de los bloques apilables
Los bloques apilables tienen varias características clave que los hacen útiles para crear contenido rico y atractivo:
- Permiten anidar bloques dentro de otros bloques, lo que facilita la creación de estructuras de contenido complejas.
- Ofrecen una mayor flexibilidad para controlar la apariencia y el diseño del contenido.
- Permiten agregar bloques adicionales dentro de un bloque principal, lo que facilita la creación de contenido modular.
Ventajas de utilizar bloques apilables
Utilizar bloques apilables en Gutenberg ofrece varias ventajas, incluyendo:
- Mayor flexibilidad para controlar la estructura y el diseño del contenido.
- La capacidad de crear contenido más complejo y atractivo sin necesidad de conocimientos técnicos avanzados.
- La posibilidad de crear bloques personalizados que se ajusten a las necesidades específicas del sitio web.
Ejemplos de bloques apilables
Algunos ejemplos de bloques apilables que se pueden crear en Gutenberg incluyen:
- Bloques de tarjetas que contienen texto, imágenes y otros elementos.
- Bloques de precios que incluyen información detallada sobre productos o servicios.
- Bloques de citas que permiten agregar texto, autor y otros elementos personalizados.
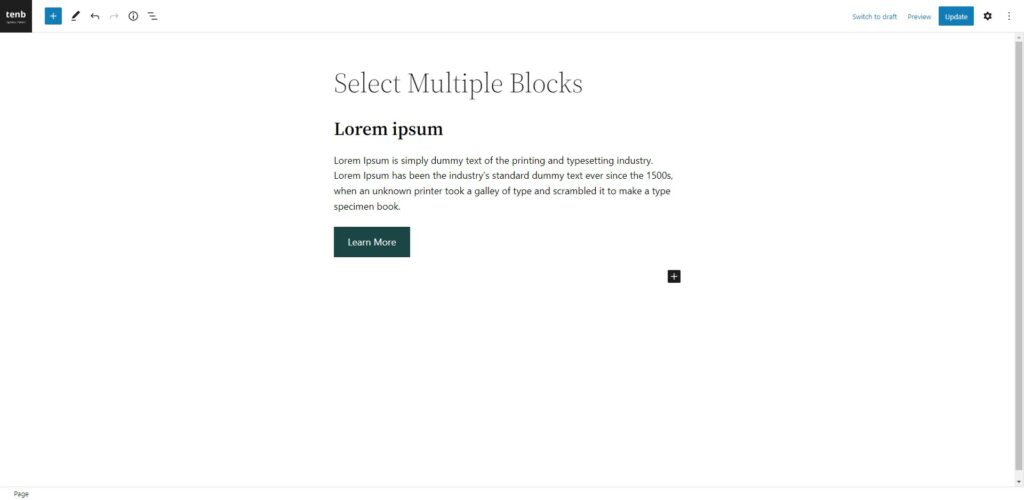
How do you select multiple blocks in Gutenberg?

Para seleccionar múltiples bloques en Gutenberg, debes seguir los siguientes pasos:
1. Abre el editor de páginas o entradas de WordPress y asegúrate de que estés en el modo de edición de bloques.
2. Haz clic en el primer bloque que deseas seleccionar. Este bloque estará destacado en azul.
3. Mantén presionada la tecla Ctrl (en Windows) o Comando (en Mac) y haz clic en cada uno de los bloques adicionales que deseas seleccionar.
Selección de bloques contiguos
Para seleccionar bloques contiguos en Gutenberg, puedes hacer lo siguiente:
- Selecciona el primer bloque que deseas.
- Mantén presionada la tecla Shift y haz clic en el último bloque que deseas seleccionar.
- Todos los bloques entre el primer bloque seleccionado y el último bloque seleccionado se seleccionarán automáticamente.
Selección de bloques no contiguos
Para seleccionar bloques no contiguos en Gutenberg, puedes hacer lo siguiente:
- Selecciona el primer bloque que deseas.
- Mantén presionada la tecla Ctrl (en Windows) o Comando (en Mac) y haz clic en cada uno de los bloques adicionales que deseas seleccionar.
- Puedes seleccionar bloques en cualquier orden y en cualquier lugar de la página.
Des selección de bloques
Para des seleccionar bloques en Gutenberg, puedes hacer lo siguiente:
- Haz clic en cualquier área vacía de la página para des seleccionar todos los bloques.
- Mantén presionada la tecla Ctrl (en Windows) o Comando (en Mac) y haz clic en un bloque seleccionado para des seleccionarlo.
- Puedes des seleccionar bloques individuales o todos los bloques seleccionados al mismo tiempo.
How do you extend a Gutenberg block?

Extender un bloque de Gutenberg implica agregar funcionalidades adicionales o personalizar su comportamiento sin modificar el código original del bloque. Hay varias formas de extender un bloque de Gutenberg, que dependerán del tipo de funcionalidad que se desee agregar y del nivel de complejidad del bloque.
Utilizar hooks de WordPress
Los hooks de WordPress son una forma de interactuar con el código de WordPress sin modificarlo directamente. Algunos hooks, como `block_editor_settings_all` o `enqueue_block_editor_assets`, permiten agregar funcionalidades adicionales a los bloques de Gutenberg. Por ejemplo, se puede utilizar el hook `block_editor_settings_all` para agregar un botón personalizado a la barra de herramientas del editor de bloques.
- Crear un archivo PHP en el directorio `wp-content/plugins` o `wp-content/themes` con un nombre como `gutenberg-block-extension.php`.
- Agregar el código que utilizará el hook deseado, como `add_filter( ‘block_editor_settings_all’, ‘mi_funcion_agregar_botones’ );`.
- Implementar la función que se encargará de agregar la funcionalidad adicional, como `function mi_funcion_agregar_botones( $settings ) { … }`.
Crear un bloque hijo
Crear un bloque hijo implica crear un nuevo bloque que hereda las funcionalidades del bloque original y agrega funcionalidades adicionales. Esto se logra mediante la creación de un nuevo archivo de bloque en el que se indica que hereda del bloque original.
- Crear un archivo JavaScript en el directorio `wp-content/plugins` o `wp-content/themes` con un nombre como `mi-bloque-hijo.js`.
- Importar el bloque original y crear un nuevo bloque que herede de él, como `import { registerBlockType } from ‘@wordpress/blocks’; import { miBloqueOriginal } from ‘./mi-bloque-original’; registerBlockType( ‘mi-nombre/mi-bloque-hijo’, { …miBloqueOriginal, … } );`.
- Agregar funcionalidades adicionales al bloque hijo, como una nueva opción en el panel de configuración.
Modificar el código del bloque original
Modificar el código del bloque original es la forma más directa de extender un bloque de Gutenberg, pero también es la más riesgosa, ya que puede causar conflictos con futuras actualizaciones del bloque. Solo se debe utilizar esta forma si se tiene experiencia en programación y se conoce bien el código del bloque original.
- Localizar el archivo JavaScript del bloque original en el directorio `wp-includes/blocks` o `wp-content/plugins`.
- Modificar el código del bloque original para agregar la funcionalidad adicional, como una nueva opción en el panel de configuración.
- Probar el bloque modificado para asegurarse de que funcione correctamente.
How do you make 3 useful Gutenberg custom blocks?

Para crear bloques personalizados de Gutenberg útiles, es importante identificar primero las necesidades específicas de tu sitio web o proyecto. A continuación, te presento tres ejemplos de bloques personalizados que podrían ser útiles en diferentes contextos.
Crear un bloque de llamada a la acción personalizable
Un bloque de llamada a la acción personalizable es muy útil para sitios web que necesitan destacar una oferta especial, promocionar un producto nuevo o simply llamar la atención de los visitantes sobre una acción específica. Para crear este bloque, necesitarás:
- Crear un archivo PHP que registre el bloque en Gutenberg, utilizando la función `register_block_type`.
- Diseñar el bloque utilizando HTML, CSS y JavaScript, y asegurarte de que sea responsive y accesible.
- Agrear campos de personalización, como el texto de la llamada a la acción, la URL de destino y el estilo de fondo, utilizando el objeto `WP_Block_Editor_Context`.
Crea un bloque de testimonios con imágenes y texto
Un bloque de testimonios es ideal para sitios web que desean mostrar opiniones y experiencias de clientes satisfechos. Para crear este bloque, necesitarás:
- Crear un archivo PHP que registre el bloque en Gutenberg, utilizando la función `register_block_type`.
- Diseñar el bloque utilizando HTML, CSS y JavaScript, y asegurarte de que sea responsive y accesible.
- Agregar campos de personalización, como la imagen del testimonio, el texto de la cita y el nombre del autor, utilizando el objeto `WP_Block_Editor_Context`.
Crear un bloque de Galería de imágenes con Lightbox
Un bloque de galería de imágenes con Lightbox es perfecto para sitios web que desean mostrar una colección de imágenes en una forma atractiva y interactiva. Para crear este bloque, necesitarás:
- Crear un archivo PHP que registre el bloque en Gutenberg, utilizando la función `register_block_type`.
- Diseñar el bloque utilizando HTML, CSS y JavaScript, y asegurarte de que sea responsive y accesible.
- Agregar campos de personalización, como la selección de imágenes, el estilo de la galería y la configuración del Lightbox, utilizando el objeto `WP_Block_Editor_Context`.
Mas Informacion
¿Qué son los bloques de Gutenberg Stackable?
Los bloques de Gutenberg Stackable son un conjunto de bloques de contenido personalizables y flexibles que se pueden agregar a una página o entrada de WordPress para crear diseños únicos y atractivos. Estos bloques están diseñados para ser apilables, lo que significa que se pueden combinar de diversas maneras para crear layouts complejos y personalizados. Los bloques Stackable se caracterizan por su facilidad de uso y su capacidad para ser personalizados con imágenes, texto, colores y otros elementos de diseño.
¿Cómo se enfrentan los bloques de Gutenberg Stackable a la accesibilidad?
Los bloques de Gutenberg Stackable están diseñados con la accesibilidad en mente. Cada bloque ha sido cuidadosamente optimizado para cumplir con los estándares de accesibilidad más estrictos, incluyendo la norma WCAG 2.1. Esto significa que los bloques Stackable son compatibles con lectores de pantalla y otros dispositivos de asistencia, y ofrecen una experiencia de usuario inclusiva y accesible para todos los visitantes de un sitio web. Además, los bloques Stackable incluyen características como subtítulos y texto alternativo para imágenes, lo que ayuda a mejorar la accesibilidad y el SEO de un sitio web.
¿Puedo personalizar los bloques de Gutenberg Stackable?
Sí, los bloques de Gutenberg Stackable son altamente personalizables. Cada bloque ofrece una variedad de opciones de personalización, como la capacidad de agregar texto, imágenes, ventanas emergentes y otros elementos de diseño. Además, los bloques Stackable se pueden combinar de diversas maneras para crear layouts únicos y personalizados. Los usuarios también pueden personalizar los estilos y los diseños de los bloques mediante el uso de CSS personalizado o de plugins de terceros. Esto significa que los bloques Stackable se pueden adaptar a las necesidades específicas de un sitio web o marca.
¿Necesito conocimientos de programación para utilizar los bloques de Gutenberg Stackable?
No, no se requieren conocimientos de programación para utilizar los bloques de Gutenberg Stackable. Estos bloques están diseñados para ser fáciles de usar, incluso para aquellos que no tienen experiencia en programación. La interfaz de usuario de los bloques Stackable es intuitiva y fácil de navegar, lo que permite a los usuarios agregar y personalizar bloques sin necesidad de escribir código. Sin embargo, si un usuario desea hacer cambios más avanzados o personalizaciones específicas, puede requerir conocimientos de programación en CSS o JavaScript.